基于hexo搭建个人博客
0. 引言
搭建博客的选择:静态博客、动态博客。
所谓动态,就是指有前端有后端,可以登录到后台进行管理。静态博客是纯前端的展示,没有后端。
1)动态博客搭建
直接在简书、CSDN、知乎、博客园等动态博客公共平台上写。
- 优点:简单
- 缺点:广告多,限制也多
使用WordPress等成熟框架搭建动态博客 + 服务器部署,比较推荐
- 优点:相对简单
- 缺点:笨重
使用JavaPHP、Python等语言开发属于自己的动态博客 + 服务器部署
- 优点:功能强大
- 缺点:麻烦、不易上手
2)静态博客搭建
- 使用Hexo、Hugo、jekyll等主流博客框架搭建静态博客 + 托管在GitHub、码云等公共平台。
- 优点:轻量级、易上手、不花钱
- 缺点:访问速度慢
- 使用Hexo、Hugo、jekyll等主流博客框架搭建静态博客 + 云端服务器部署。
- 优点:有独立的域名、访问速度快、自主可控
- 缺点:要花钱买域名和云服务器
本文介绍两种实现
静态博客hexo + Gitee托管 + Pages服务
静态博客hexo + 云服务器 + 申请域名
1~3章节为相关介绍,博客搭建步骤从第4节开始。
1. Nodejs简介
参考:知乎 什么是Nodejs
Node.js 是一个基于 Chrome V8 引擎的 Javascript 运行环境,或者说是一个JS语言解释器,用C++开发的。
1.1 Nodejs中运行JS代码
执行node,进入Node.js交互环境
在命令行中执行文件 app.js
1
console.log("hello");
执行
node app.js,可以看到hello打印结果
1.2 npm仓库
npm(node package manager)是极其丰富的软件包仓库,用于包安装。
1 | npm install moment |
1.3 总结
Nodejs 是基于 Chrome 的 V8 引擎开发的一个 C++ 程序,目的是提供一个 JS 的运行环境。最早 Nodejs 主要是安装在服务器上,辅助大家用 JS 开发高性能服务器代码,但是后来 Nodejs 在前端也大放异彩,带来了 Web 前端开发的革命。Nodejs 下运行 JS 代码有两种方式,一种是在 Node.js 的交互环境下运行,另外一种是把代码写入文件中,然后用 node 命令执行文件代码。Nodejs 跟浏览器是不同的环境,写 JS 代码的时候要注意这些差异。最后,我们介绍了 npm ,通过 npm 装包的方式,开发中我们再也不用重造轮子了。
2. Hexo简介
Hexo 是一个基于nodejs的静态博客网站生成器,很热门的一款博客框架。作者是来自台湾的Tommy Chen。官方网址https://hexo.io/zh-cn/,这里有很多漂亮的主题可以下载。
特点
- 不可思议的快速 ─ 只要一眨眼静态文件即生成完成
- 支持 Markdown
- 仅需一道指令即可部署到 GitHub Pages 和 Heroku
- 已移植 Octopress 插件
- 高扩展性、自订性
- 兼容于 Windows, Mac & Linux
一键部署
1 | $ npm install hexo-cli -g |
常见的博客框架
常见的主流博客框架有Hexo、Hugo、jekyll.
3. Nginx简介
Nginx(engine X)是一款轻量级的高性能Web 服务器 / 反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx代码完全用C语言从头写成,已经移植到许多体系结构和操作系统,包括:Linux、FreeBSD、Solaris、Mac OS X、AIX以及Microsoft Windows。Nginx有自己的函数库,并且除了zlib、PCRE和OpenSSL之外,标准模块只使用系统C库函数。而且,如果不需要或者考虑到潜在的授权冲突,可以不使用这些第三方库。
4. 博客搭建流程
安装好nodejs环境,去Node.js官网下载最新window系统版安装包nodejs.org,按照步骤一步一步完成安装即可。Node.js中自带了npm包管理工具,无需单独安装。
找到Node.js command prompt,进入命令行,查看版本号验证是否安装成功。建议提前安装好git工具,右键Git Bash Here, 还是习惯用Linux的shell命令行。
4.1 环境准备
查看版本
node -v;npm -v切换到淘宝cnpm包管理工具:
npm install -g cnpm --registry=https://registry.npm.taobao.org安装完后,通过
cnpm -v来检查一下
1 | C:\Users\xiao_>node -v |
- 通过cnpm安装hexo框架
1 | cnpm install -g hexo-cli |
同样,可以通过 hexo -v来检查一下
- 用nodejs执行cmd,需要引入一个包node-cmd
1 | cnpm install -g node-cmd |
4.2 hexo本地搭建
1. hexo初始化
新建一个目录,在该目录下执行: hexo init
比如 D:\web_blog,初始化完成后能看到hexo框架相关的文件
由于github可能会被墙掉,如果初始化失败,替换源即可
找到
C:\Users\xiao_\AppData\Roaming\npm\node_modules\hexo-cli\lib\console目录下的init.js替换git repo
1 | // const GIT_REPO_URL = 'https://github.com/hexojs/hexo-starter.git'; |
- 再次初始化,可以看到
1 | $ hexo init |
2. 启动web
执行hexo s, 启动服务器。平时写完博客,可以用这个预览一下,默认本地访问端口为http://localhost:4000/
1 | $ npm install hexo-server # 可能需要安装hexo本地服务器 |
3. 新建博客
1 | hexo n "我的第一篇博客" # n: new |
4.3 部署到github或gitee
由于github经常间歇性抽风,被墙了。所以下面还是部署到Gitee为例。
部署流程如下:
- 在Gitee上新建一个仓库。这里的repo名默认会作为网页的域名。
如:repo名:hexo_bolg,地址为:https://gitee.com/xiaoshangwu/hexo_blog.git
注意:这里需要提前在Gitee中添加本地PC的SSH公钥。开通Gitee Pages服务,要求实名认证通过后启用。
- 测试能否SSH到Gitee
1 | $ ssh -T git@gitee.com |
- 修改hexo的默认配置文件
1 | vim _config.yml # 直接跳到最后 |
- 安装hexo git部署插件
1 | cnpm install hexo-deployer-git --save |
- 推送到Gitee
1 | hexo g -d # d: deploy, 生成后部署 |
推送完成后,上gitee网页上看,可以看到远程仓库目录下增加了很多文件。
- Gitee域名
Gitee Pages服务开启后,选择分支,一般为master.
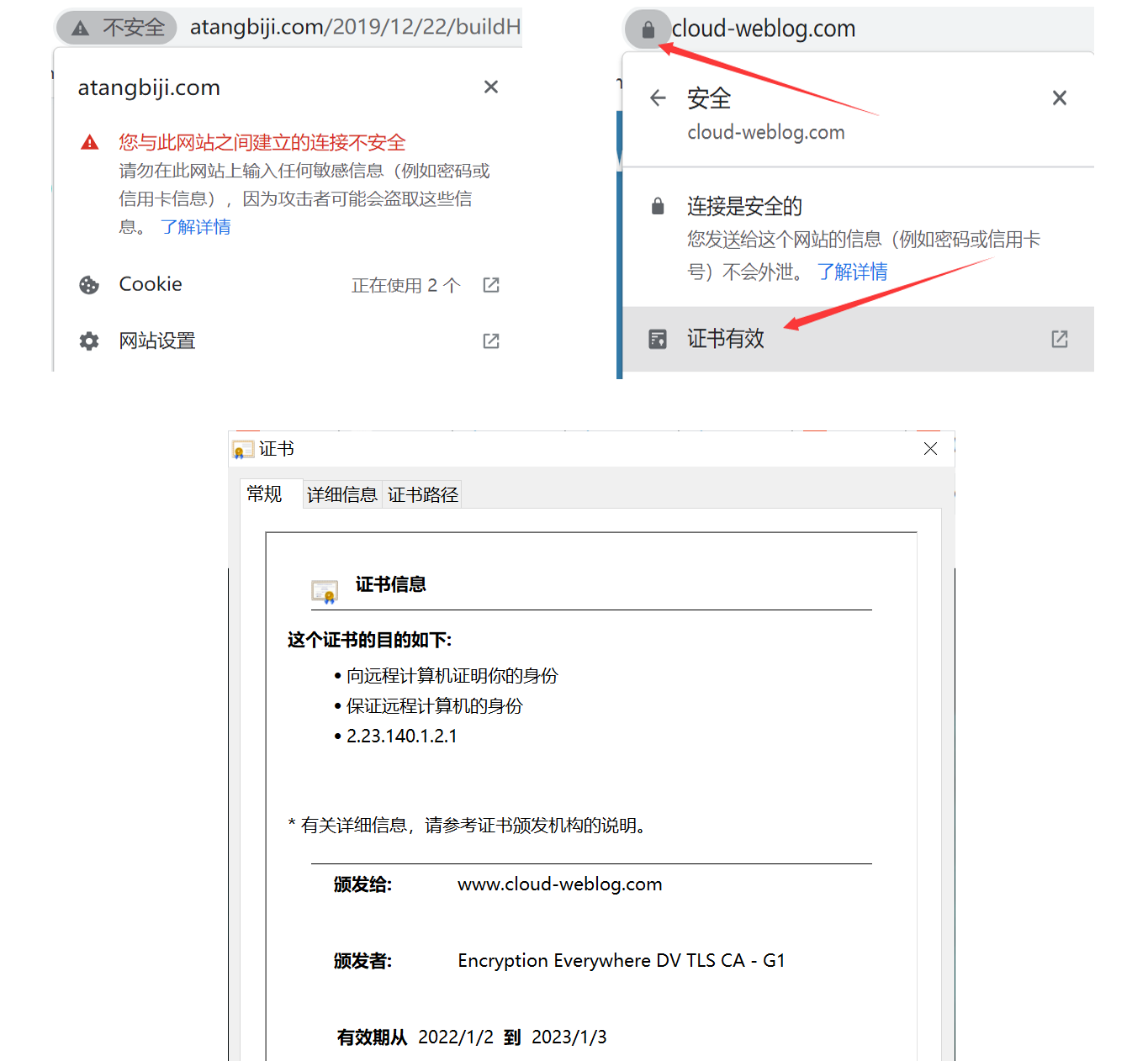
注意:勾选强制使用HTTPS,点击启动,就可以直接通过网站访问静态博客了https://xiaoshangwu.gitee.io
- 博客更新
后期如果还有文章更新,每次执行hexo g -d推送到仓库就好。
5. 更换主题
下载主题
可以在github上找,或者搜一下别人推荐的。这里介绍yilia theme,下载到themes目录下。
1
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
更改主题配置
1
2vim _config.yml
theme: yilia # 修改主题目录刷新
1
2
3hexo c # 清理一下
hexo g # 重新生成
hexo d # 部署到远程仓在线访问
6. 部署到云服务器
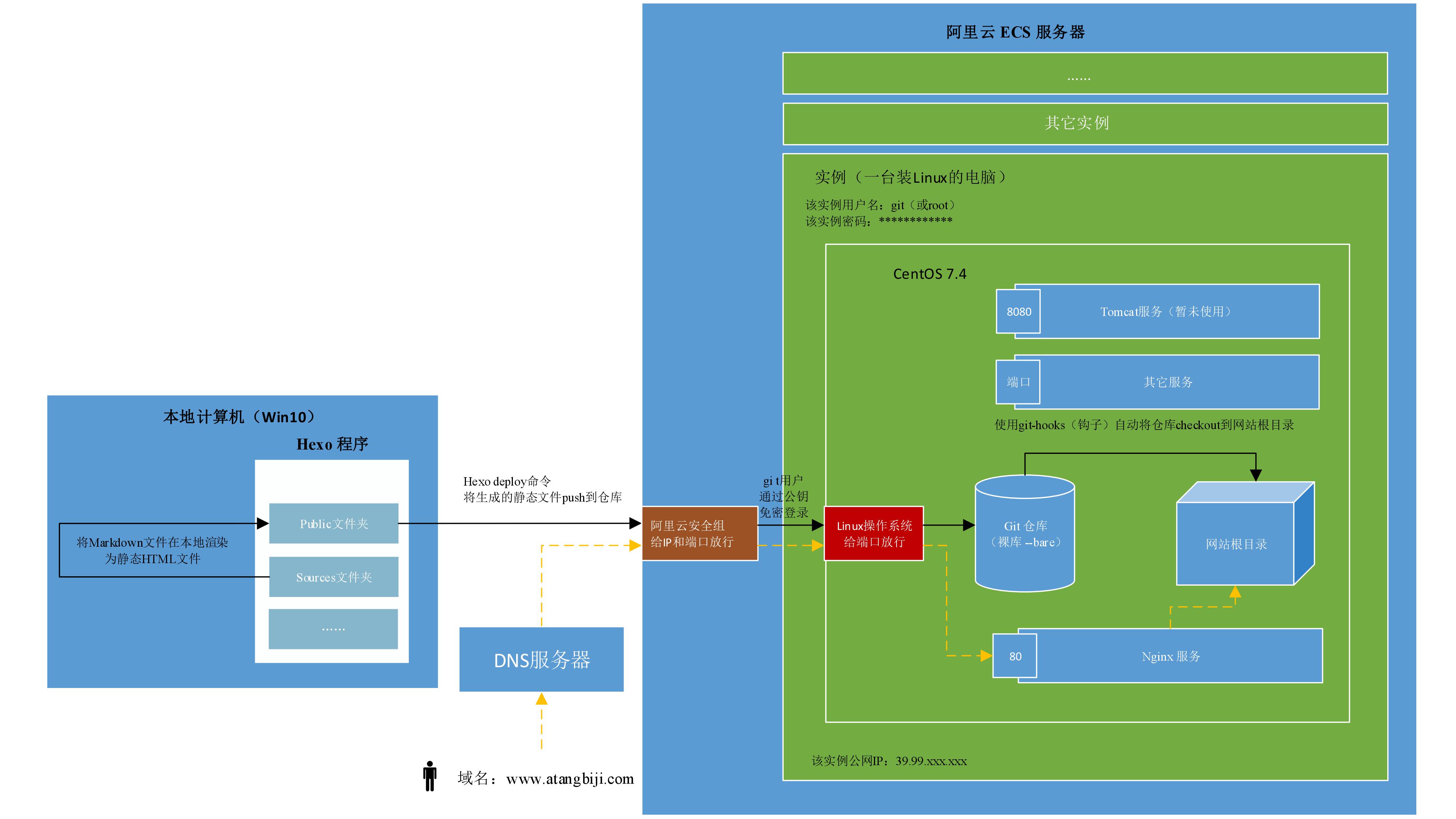
6.1 工作原理
使用Hexo搭建个人博客并自动部署到阿里云ECS服务器的原理如下图所示

简单来说就是在本地计算机搭建Hexo环境,Hexo通过generate命令将*.md文件渲染成静态的html页面,然后Hexo通过deploy命令触发git用户通过公钥免密登陆服务器,进而将静态页面推送到服务器的git仓库(repository)中。然后,服务器再通过钩子(git-hooks) 将静态页面checkout到网站的根目录下,进而实现博客的自动部署。具体过程如图中实线箭头所示。
6.2 资料准备
1. 注册域名
一个好的域名既好记、又有意义,所以注册名字的时候还是要花点心思。注册渠道很多,推荐阿里云或华为云,要花钱的,并且要实名认证。
2. 购买云服务器
阿里云、腾讯云、华为云都可以,建议购买ECS(弹性云服务),仅作为网站搭建配置要求不用太高,最低配置就可以:实例1核1G(预装CentOS 8.0) + 40G高效云盘 + 1M带宽。阿里的价格最实惠,我这里用的是阿里云。
购买好了后,就会给你分配一个公网IP,是固定不变的。实际上有了这个IP就可以用于搭建网站和访问,申请域名是为了将该IP映射到更易记、更有意义的网址上。
3. 云服务配置
购买的ECS实例(即分配给你的一个虚拟的服务器),一般要进行以下配置
修改密码
默认用户为root,需要修改密码,修改后才能激活使用。另外还可以修改实例名、hostname等。
配置安全策略
就是打开端口权限,允许通过外部互联网访问服务器
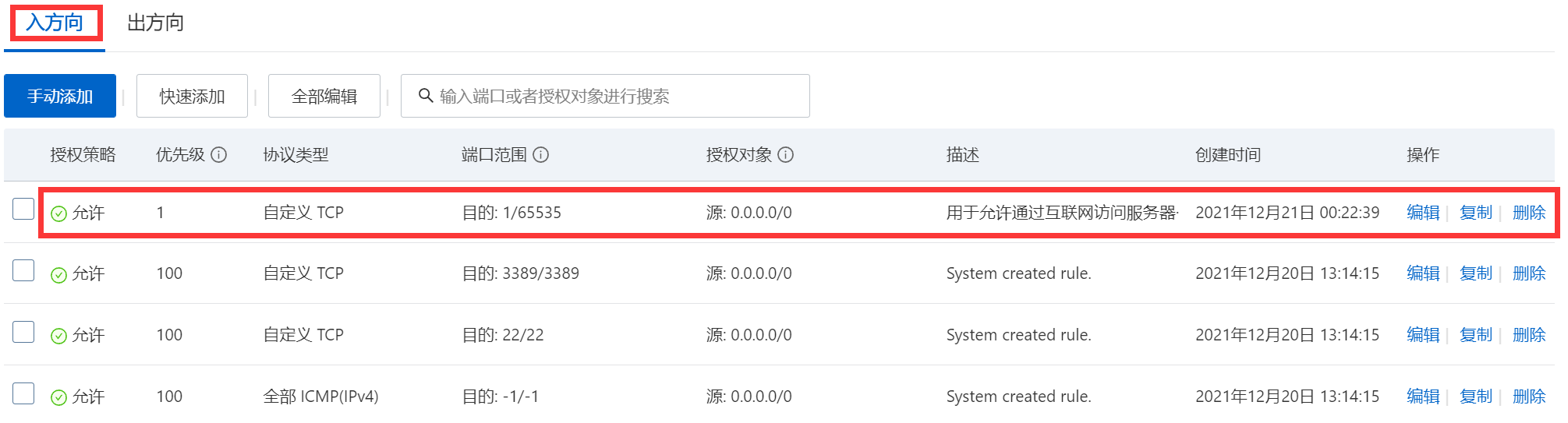
默认是通过80端口访问nginx服务,而阿里云默认禁止80端口访问权限,所以我们要为实例手动添加安全组,让阿里云给相应的端口和IP放行。该步骤非常重要,若不手动配置,我们将无法通过“公网IP+端口”的方式访问我们的ECS服务器。
具体操作步骤如下:
a. 打开阿里云服务管理控制台,点击左侧菜单中的“安全组”按钮,查看安全组列表。
b. 点击右上角的“创建安全组”按钮,创建一个新的安全组。
c. 立即为新建的安全组添加安全组规则,在入方向解除端口和IP限制。

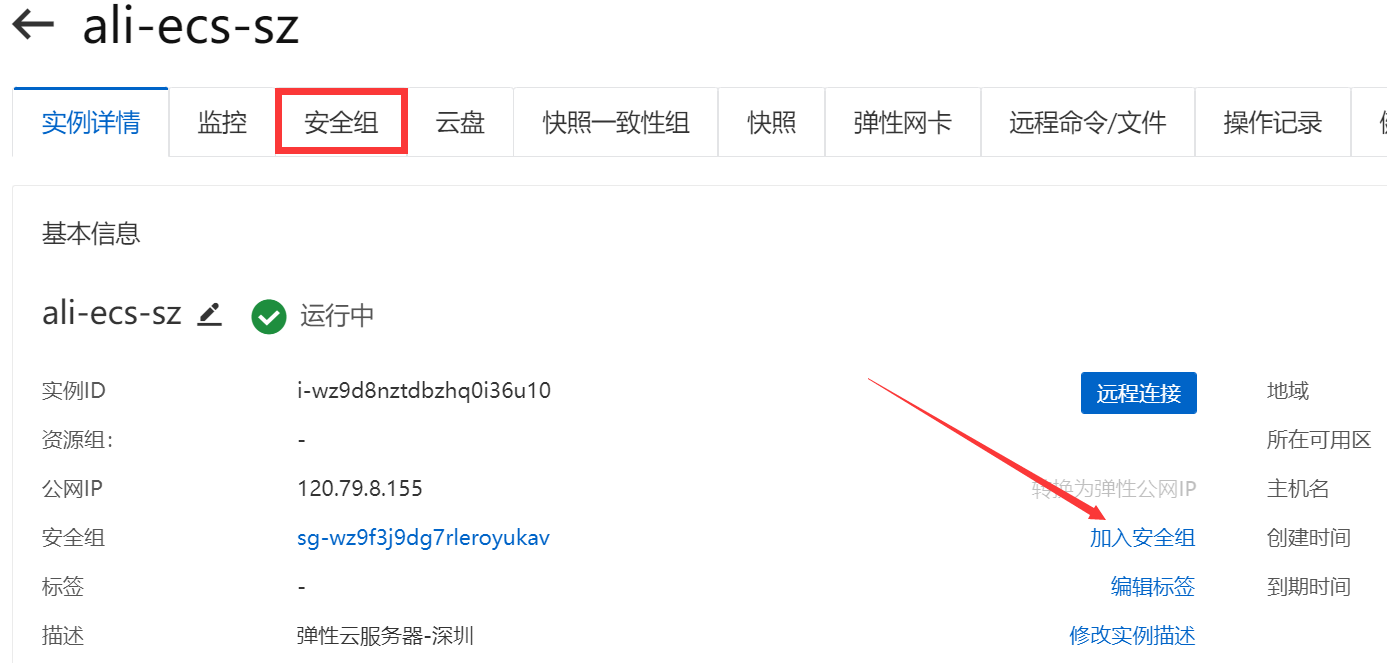
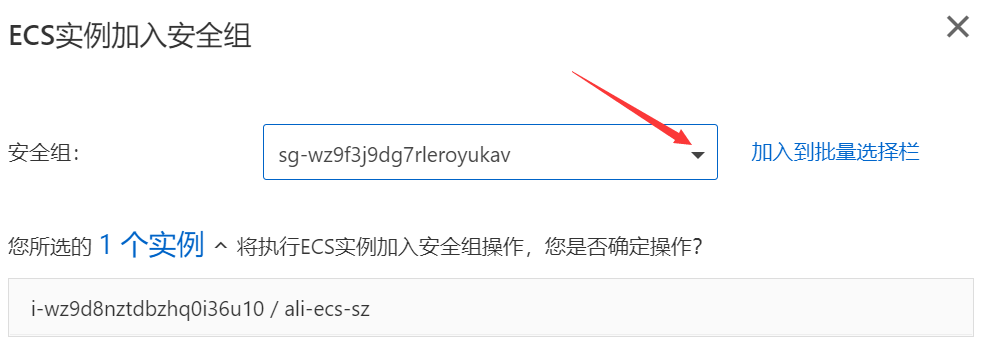
d. 为实例添加安全组规则

点击加入安全组,弹出窗口,如下:

这样就完成了安全组的配置。
注:安全组出方向默认允许所有访问,即从安全组内ECS访问外部都是放行的。
4. 云服务器远程访问
网页一般会提供VNC(Virtual Network Console,虚拟网络控制台)远程接入Linux实例。阿里云在使用VNC之前要求先设置一个密码(与主机密码没关系,这个是VNC密码), 建议保存,后续登入时不用输入VNC密码了。
第二种方法,是使用第三方远程软件,如PuTTY、Xshell、SecureCRT等。推荐使用Xshell,很强大,很好用。
5. ECS服务器备案
备案需要有服务器和域名。
国家法律规定,使用中国大陆境内服务器托管你的网站时,必须对你的网站进行备案申请。当你使用阿里云中国大陆境内节点的服务器时,你可以直接在阿里云备案管理系统中提交ICP备案申请。
ICP备案申请审核通过后,管局(工信部)会给我们一个ICP备案号,我们需要将备案号在网站底部标明。网站在工信部备案成功后,还需要在网站开通之日起30日内登录全国公安机关互联网站安全管理服务平台提交公安联网备案申请。
这个过程有点磨唧,工信部审核效率惊人,一般要一周以上。
6.3 hexo云端部署
前面讲到的利用github或gitee,通过hexo d就可以直接推送到远程仓,由github、gitee托管网页资源,非常方便。由他们提供的Page服务,会给我们分配一个网址,通过这个网址就可以访问我们的静态博客。
如果我们自己来管理网页资源,就需要将本地生成的网页资源部署到服务器上,结合git推送更新,并利用nginx作为Web服务器,最后启动nginx服务,这样就可以访问网页了。nginx要一直保持在工作状态,网页才能一直在线访问。
整个过程还是有些繁琐的,也是博客搭建最关键的部分。弄懂了基本原理,才能更好的理解,哪些操作是在本地进行,哪些是在云端服务器上的。
1. node.js安装
安装node.js
1
2
3cd
curl -sL https://rpm.nodesource.com/setup_10.x | bash -
yum install -y nodejs查看版本号
1
2node -v
npm -v
2. nginx服务配置
1)安装nginx
因为我们用nginx作Web服务器,所以我们需要先安装nginx服务。使用root用户远程登录阿里云服务器,使用yum命令进行安装。
安装nginx依赖环境
1
2
3
4yum install -y gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel下载离线包
1
2
3wget -c https://nginx.org/download/nginx-1.18.0.tar.gz
解压到/usr/local/src文件夹下
tar -xvf nginx-1.18.0.tar.gz -C /usr/local/src进入源码目录,配置后编译、安装
1
2
3
4cd /usr/local/src/nginx-1.18.0
./configure
make
make install查看安装目录
1
2[root@ali-ecs-sz ~]# whereis nginx
nginx: /usr/local/nginx
2)nginx启用
开放80端口
由于nginx默认通过80端口访问,而Linux默认情况下不会开发该端口号,因此需要开放linux的80端口供外部访问。
1
/sbin/iptables -I INPUT -p tcp --dport 80 -j ACCEPT
启动nginx服务
1
2
3cd /usr/local/nginx/sbin
./nginx
./nginx -s stop # 停止nginx服务没有任何消息,代表启动成功。此时,便可以通过“公网IP+端口”的方式访问 http://xxx.xxx.xxx.xxx:80/ 进入nginx欢迎页面了。
2)配置nginx路由
为部署hexo常见一个专用的目录
1
mkdir -p /home/hexo_blog
在nginx.conf中配置目录路径
1
2cd /usr/local/nginx/conf
vim nginx.conf将其中的部署根目录(root)修改为/home/hexo_blog
将域名(server_name)修改为 <www.xxxxx.com> (已注册并备案的网址),如果暂时没有域名就填阿里云实例的公网ip,以后有了再改回来
查看监听端口(listen)的系统默认值是否为80(是80的话不用修改)
3. GIT管理
安装git工具
1
2yum install git
git --version单独创建一个git用户管理网站
为了实现博客的自动部署,我们后面要使用公钥免密登录服务器。为了安全起见,最好不要使用root用户免密登录。因此,我们要创建一个新的git用户,用于远程公钥免密登录服务器。
a. 创建git用户
1
adduser git
b. 修改git用户的权限
1
chmod 740 /etc/sudoers
c. 编辑权限文件
找到 root ALL=(ALL) ALL,在下面添加一行 git ALL=(ALL) ALL。
1
2
3vim /etc/sudoers
添加git用户权限
git ALL=(ALL) ALLd. 保存退出后改回权限
1
chmod 400 /etc/sudoers
e. 设置git用户的密码。
1
sudo passwd git
设置免密登录
1
2
3
4ssh-keygen -t rsa -C "904431771@qq.com" # -C为备注信息,可自定义
# 拷贝到远端,实现对远端的免密访问
ssh-copy-id -i ~/.ssh/id_rsa.pub root@192.168.135.1 # 这里需要输入用户名和密码
ssh 192.168.135.1 # 测试能否免密登录通过ssh-keygen生成后,可以在user/.ssh目录下看到id_rsa、id_rsa.pub文件,打开公钥id_rsa.pub,拷贝到github或gitee上的SSH公钥处,后面就可以免密推送到remote端。
配置git仓库
a. 初始化一个git仓库
1
2
3cd ~
git init --bare hexo.git
vim ~/hexo.git/hooks/post-receive在服务器上使用git用户创建一个Git仓库,并且在该仓库中新建一个post-receive钩子文件。
b. 编辑钩子文件
1
2
3vim ~/hexo.git/hooks/post-receive
添加一行命令
git --work-tree=/home/hexo_blog --git-dir=/home/git/hexo.git checkout -f用途说明:让钩子文件每次自动删除/home/hexo_blog目录下原有的文件,然后从hexo.git仓库 clone 新的博客静态文件到/home/hexo_blog目录下。-f : force,强制执行。
c. 修改钩子文件权限
必须为相关文件和文件夹给定修改权限
1
2
3chmod +x ~/hexo.git/hooks/post-receive
cd ~
sudo chmod -R 777 /home/hexo_blog重启云服务器使生效
至此完成git用户的配置,可以单独使用git用户登录云服务器,管理网站等。
6.4 本地端配置
1. 修改推送的远程仓
在本地计算机hexo的工程目录下,找到_config.yml,对deploy参数进行修改,决定推送hexo到哪里。
1 | deploy: |
2. 工具插件安装
在本地计算机安装插件: hexo-deployer-git 和 hexo-server。进入到本地blog资源文件夹,右键Git Bash,执行
1 | npm install hexo-deployer-git --save # git自动部署插件 |
3. 使用Hexo更新博客
每次依次执行:添加、清理、生成、部署
1 | hexo n "我的第一篇博客.md" |
部署完成后,就可以通过公网IP:http://xxx.xxx.xxx.xxx:80,或网址:http://www.xxxxx.com/直接访问了。
本地预览
在部署前,可以先不推送,通过本地先预览下。
1 | hexo s |
启动本地hexo服务,访问http://localhost:4000/
6.5 域名绑定
在ECS云服务器审核通过后,在注册网站的平台,添加对域名的解析,也就是建立网址和公网IP之间的映射关系。
这里添加了两个记录集,一个带www的,一个不带,TTL时间可以设置长一点。参考:配置网站解析-华为云

等待10分钟后,就能通过网址访问,注意网站需要提前备案,并将备案号放在页面下方。